Una guía para principiantes sobre la optimización de la velocidad del sitio web
Guía detallada de optimización de la velocidad del sitio web que le muestra lo importante que es tener un sitio web ágil. Instrucciones y trucos de bricolaje para mejorar los tiempos de carga.
13 formas de acelerar su sitio web
Si puede acelerar su sitio web, le dará una gran ventaja sobre sus competidores con tiempos de carga más lentos. Querrá apuntar a que sus páginas se carguen en tres segundos o menos. Esto se debe a que muchos visitantes abandonarán su sitio si no se ha cargado en tres segundos. Pero obviamente, cuanto menor sea el número, mejor.
Al comprender por qué la velocidad del sitio web es tan importante, es hora de hacer algo al respecto. Creé esta guía de mejores prácticas que lo ayudarán a acelerar su sitio web.
Así que lea atentamente y realice los cambios necesarios en su sitio para seguir adelante. No se deje intimidar por ningún término técnico con el que no esté familiarizado: he mantenido todo en un inglés sencillo, por lo que es fácil para todos seguirlo.
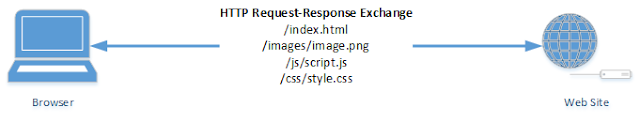
Minimice sus solicitudes HTTP
Las solicitudes HTTP se realizan para cada elemento de su sitio web. Me refiero a cosas como imágenes, guiones y hojas de estilo.
Gran parte del tiempo de carga de un sitio web está relacionado con la descarga de elementos en la página. Entonces, para aquellos de ustedes que tienen muchos de estos componentes en su sitio web, tienen más solicitudes HTTP.
Con la configuración de las herramientas de desarrollo, puede averiguar cuántas solicitudes realiza actualmente su sitio web. Luego, tome medidas para reducir ese número. Reduzca el desorden en su sitio web y simplifique el diseño .
También debe eliminar las redirecciones innecesarias. Si bien estos suelen ser necesarios para reparar enlaces rotos, crean solicitudes HTTP adicionales. Esto ralentizará la velocidad de su sitio web.
Recomiendo usar una herramienta como Screaming Frog para ayudarlo a identificar todos sus redireccionamientos. Una vez que los haya identificado, elimine aquellos sin los que pueda vivir. Conserve únicamente los que sean absolutamente necesarios.
Reducir el tiempo hasta el primer byte (TTFB)
TTFB se refiere al tiempo que los navegadores deben esperar antes de obtener datos del servidor. En pocas palabras, básicamente se trata del tiempo que tarda una página en comenzar a cargarse.
Su TTFB se compone de tres elementos:
Hora de solicitud HTTP
Tiempo de solicitud de proceso
Tiempo de respuesta
Todo el proceso se refiere a cuándo se produce la solicitud HTTP del navegador web y se recibe la respuesta HTTP del servidor. Aquí hay una representación visual que muestra cómo funciona el tiempo hasta el primer byte .
Si su sitio web tiene un TTFB rápido, las solicitudes se pueden enviar al navegador más rápido. En última instancia, esto hace que su contenido se cargue para los visitantes más rápido.
Debería apuntar a un TTFB de menos de 200 ms. Utilice WebPageTest como recurso para identificar su tiempo hasta el primer byte.
Basta con mirar la columna "primer byte" para ver dónde se encuentra. En este ejemplo, .617s es igual a 617ms. ¡Eso es más de tres veces más lento que el punto de referencia de 200 ms!
Para aquellos de ustedes que tienen un TTFB que excede los 200 ms, deberán tomar medidas para mejorar ese número. Más allá de reducir las solicitudes HTTP, algunos problemas comunes asociados con TTFB lento son problemas de tráfico de la red y del sitio web.
Una de las mejores formas de reducir su TTFB es habilitando el almacenamiento en caché del navegador. Tome nota de eso: discutiremos cómo ejecutar ese concepto con mayor detalle más adelante en esta guía.
Asegúrese de que el almacenamiento en caché del navegador esté habilitado
Como se mencionó anteriormente, cada vez que alguien visita un nuevo sitio web, se deben cargar todos los elementos. Estos elementos se almacenan en una caché, que es un almacenamiento temporal en su disco duro. La próxima vez que accedan a ese sitio web, su navegador podrá cargar esa página sin enviar una solicitud HTTP adicional al servidor.
Si tiene habilitado el almacenamiento en caché, la velocidad de su sitio web será más rápida para los visitantes que regresan. Consulte mi lista de los mejores complementos de caché de WordPress para configurar esto en su sitio web.
Actualice su plan de alojamiento web
Lo más barato no siempre es mejor. Cuando su sitio web era nuevo, es posible que haya optado por un plan de alojamiento económico para mantener los costos bajos. Sin embargo, a medida que aumenta su tráfico, deberá asegurarse de que su plan de alojamiento esté actualizado.
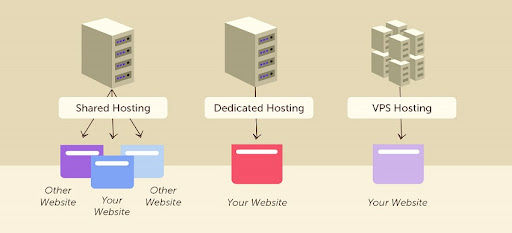
Hay cuatro tipos de alojamiento web:
Alojamiento compartido
Alojamiento VPS
Servidor dedicado
Alojamiento en la nube
El plan que elija y la empresa que utilice afectarán la velocidad de su sitio web. En lugar de pasar todo el día discutiendo los pros y los contras de estas opciones de alojamiento, le conviene revisar mi guía sobre el mejor alojamiento web .
Esto le dará la información necesaria para elegir el mejor proveedor de alojamiento web que garantizará una carga rápida del sitio de manera más confiable.
Ejecutar auditorías de compresión
La compresión del sitio web se refiere a la compresión de datos HTTP, por lo que su tamaño es menor antes de enviarse al servidor. Hacer esto mejora la velocidad de carga y el ancho de banda.
Para comprimir sus datos, Gzip es la herramienta estándar de la industria para esta práctica. Este software localiza líneas de código similar y luego las reemplaza para hacer que todos sus archivos sean más pequeños. Es ideal para HTML y CSS, ya que esos archivos tienden a tener muchos espacios en blanco y código repetitivo.
Los estudios de Yahoo dicen que la compresión Gzip puede reducir el tamaño de la respuesta en un 70%.
Recomendaría ejecutar una auditoría de compresión con una herramienta como GIDNetwork para darle una mejor idea de cómo los archivos comprimidos pueden acelerar su sitio web. Así es como se ve la auditoría para Quick Sprout.
Para probar su sitio web, todo lo que necesita hacer es ingresar la URL y hacer clic en "verificar". Como puede ver en esta auditoría, Quick Sprout no está comprimido. La herramienta también ofrece un "análisis hipotético" para mostrarle los beneficios de comprimir su sitio web.
Este gráfico muestra cómo se vería mi sitio web en diferentes niveles de compresión. Me dice que en el cuarto nivel de compresión, el tamaño se puede comprimir a 131 bytes en comparación con 178 sin compresión. El tiempo de descarga también mejoraría de 0,12 segundos a 0,09 segundos.
Estos números son bastante marginales para mi sitio web, por lo que actualmente no tengo habilitada la compresión. Sin embargo, algunos de ustedes pueden aprender que su sitio puede beneficiarse enormemente de los archivos comprimidos después de ejecutar esta auditoría.
Digamos que su auditoría de compresión se parece a esto.
Existe una gran diferencia entre no compresión y el primer nivel. Esas cifras continúan mejorando a medida que alcanzamos el nivel cinco.
En este escenario, definitivamente querrá habilitar la compresión.
Reducir el tamaño de las imágenes
Como se mencionó anteriormente, para que su sitio web sea lo más rápido posible, necesita que todos sus archivos sean lo más pequeños posible. Por supuesto, asegúrese de no sacrificar la calidad.
Los archivos más pequeños se cargan más rápido. Es tan simple como eso. Un área en la que debe reducir el tamaño son las imágenes. Los elementos visuales son necesarios en su sitio web. Sin imágenes, su sitio se verá aburrido, poco profesional y probablemente poco confiable.
Pero dicho esto, las imágenes realmente pueden ralentizar los tiempos de carga. Eso es un gran problema para algunos de ustedes, especialmente para las empresas de comercio electrónico . ¿Por qué? Bueno, considere esto.
Algunos de ustedes pueden tener incluso más de tres imágenes por producto. Ahora multiplique ese número por la cantidad de artículos disponibles en su sitio web. Las cifras se acumulan rápidamente.
Incluso los sitios web que no venden nada deben reducir el tamaño de sus imágenes. Luego, revise su sitio web y evalúe cada imagen. ¿Está haciendo el trabajo que necesita para justificar su presencia? ¿Podrías cortarlo y el contenido sigue siendo igual de fuerte? ¿Está ocupando demasiado espacio en la página web? Si la imagen no necesita estar ahí, córtela.
La compresión de imágenes también es diferente de la compresión HTTP. Uno tiene que ver con los activos digitales reales en el front-end de su sitio web, mientras que el otro tiene que ver con comprimir los comandos enviados a su servidor web.
Use una herramienta como Compressor.io para ayudarlo a comprimir sus imágenes sin sacrificar su calidad. Una vez comprimidas las imágenes, querrá asegurarse de guardarlas como el tipo de archivo correcto.
En su mayor parte, JPG será su mejor opción. Puede usar archivos PNG para gráficos que deben tener detalles precisos, como un logotipo.
Minificar y combinar archivos
Ya hemos hablado de algunas de las formas más importantes en las que puede aprovechar la compresión en su sitio web. Ahora hablemos del último gran camino: minificar y combinar archivos.
La minificación elimina los caracteres innecesarios de sus archivos, como el formato y los espacios en blanco. Básicamente, eliminará todo lo que no sea necesario para que su código funcione. En última instancia, esto reduce el tamaño de sus archivos.
La combinación de archivos reduce la cantidad de solicitudes HTTP al concentrarlas en grupos más pequeños. Por ejemplo, un navegador puede descargar potencialmente seis archivos más pequeños más rápido que un archivo gigante.
Piense en esto como sentarse en una maleta para empacar todo bien y apretado. Puede hacer esto para:
Archivos HTML
Archivos CSS
Archivos JavaScript
Fuentes de Google
Si tiene un sitio web de WordPress, su mejor opción es el complemento WP Rocket . Si tiene un CMS diferente, verifique si ofrecen complementos que minimizan y combinan archivos para su sitio web. Esto definitivamente mejorará la velocidad de su sitio web.
Usar carga asincrónica
Ahora que sus archivos CSS y JavaScript están minimizados y combinados, es hora de que optimice la forma en que se cargan. Hay dos opciones:
Carga síncrona
Carga asincrónica
Los archivos que se cargan sincrónicamente se cargan de uno en uno, según su ubicación en la página. El problema con esto es que si un archivo tarda más en cargarse, no se cargarán otros archivos hasta que ese archivo en particular esté completo.
Con la carga asincrónica, los archivos se pueden cargar simultáneamente. En el caso de que un archivo tarde en cargarse, otros elementos de su página aún pueden cargarse sin demora.
También puede usar el mismo complemento WP Rocket o similar para habilitar esto.
Simplemente navegue a la pestaña Archivos estáticos y marque la opción de carga asincrónica, como se muestra arriba.
También verá en esta captura de pantalla que la opción "Cargar archivos JS aplazados" también está marcada. Esto me lleva a otra de las mejores prácticas para la velocidad del sitio web.
Aplazar la carga de archivos JavaScript
Cuando aplaza un archivo, significa que detiene la carga hasta que se hayan cargado otros elementos de la página. Al aplazar un archivo grande, ayuda a garantizar que el resto de sus archivos se carguen rápidamente sin ningún problema.
Los archivos JavaScript son grandes y se pueden aplazar.
Como acabo de mostrar arriba, es fácil lograr esto con un solo clic si está utilizando un complemento como WP Rocket. De lo contrario, tendrá que insertar código en la etiqueta de los archivos JS. Se verá algo como esto:
Personalmente, me gusta evitar la codificación manual a toda costa. Por lo tanto, encontrar un complemento o herramienta que ofrezca su CMS que pueda hacer el trabajo por usted es definitivamente más fácil.
Mejorar las búsquedas de DNS
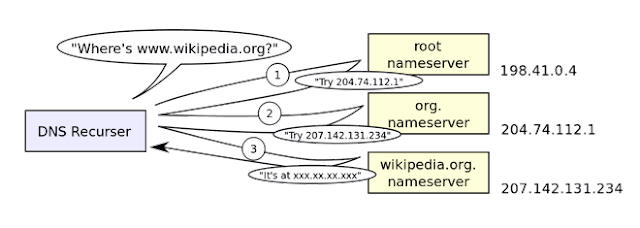
DNS es la abreviatura de "sistema de nombres de dominio". Este es un servidor que tiene una base de datos de direcciones IP junto con los nombres de varios hosts.
Cuando un usuario escribe una URL en su navegador, el servidor DNS traduce la URL en una dirección IP, lo que indica su ubicación en línea.
Escribir el nombre de la URL de un sitio web en su navegador no significa mucho para su computadora; debe traducirse para encontrar el sitio al que desea llegar. Aquí hay una representación visual de cómo se ve esto, usando ubnt.com como ejemplo.
Con una búsqueda de DNS, las personas no necesitan memorizar largas cadenas de combinaciones de números. Sin embargo, a veces esto lleva demasiado tiempo.
Si su tiempo de búsqueda de DNS es demasiado lento, debería considerar la posibilidad de cambiar a un nuevo proveedor de DNS que le brindará un servicio más rápido. Aquí hay una gran herramienta gratuita que puede usar para probar su DNS . Simplemente ingrese su URL y haga clic en Ir .
Los números más relevantes para usted y su sitio web estarán debajo de la columna A. Consulta el tiempo medio. Querrá que este número sea lo más bajo posible. Cualquier lugar en el vecindario de 10-20ms es decente. Si está presionando 30ms, es posible que desee cambiar de proveedor de DNS para obtener un servicio más rápido.
Asegúrese de que el almacenamiento en caché del navegador esté habilitado
Como se mencionó anteriormente, cada vez que alguien visita un nuevo sitio web, se deben cargar todos los elementos. Estos elementos se almacenan en una caché, que es un almacenamiento temporal en su disco duro. La próxima vez que accedan a ese sitio web, su navegador podrá cargar esa página sin enviar una solicitud HTTP adicional al servidor.
Si tiene habilitado el almacenamiento en caché, la velocidad de su sitio web será más rápida para los visitantes que regresan. Puede hacer esto con una variedad de complementos diferentes para su CMS. Si tiene WordPress, consulte mi lista de los mejores complementos de caché de WordPress para configurar esto en su sitio web.
Instalar una red de entrega de contenido (CDN)
Como sabe, su sitio web está alojado en un servidor. Cada vez que alguien visita su sitio, se envía una solicitud a ese servidor. Por lo tanto, si experimenta altos niveles de tráfico, las solicitudes tardarán más en procesarse, lo que ralentizará su sitio web para estos usuarios.
Pero el tráfico elevado es bueno para su sitio web. Lo último que desea es que este aumento de visitantes disuada a esas mismas personas de regresar porque la velocidad de su sitio web es demasiado lenta.
La ubicación física de un usuario en su servidor también puede afectar la rapidez con que su sitio web es para ellos. Las personas que están más lejos del servidor experimentarán tiempos de carga más lentos, incluso si no tiene grandes volúmenes de tráfico en ese momento.
Las redes de distribución de contenido resuelven ese problema.
Los CDN almacenan en caché su sitio web en redes de servidores globales. Entonces, cuando alguien solicita un archivo de su sitio web, se enruta al servidor más cercano a su ubicación física.
Por ejemplo, digamos que su servidor de origen está ubicado en Texas, pero está utilizando un CDN para alojar sus archivos en todo el mundo. Si un usuario en China navega a su sitio web, su navegador puede descargar archivos de un servidor en algún otro lugar cercano.
Venture Harbor realizó algunas pruebas en cinco páginas de su sitio web después de implementar una CDN. Estos fueron los resultados:
Página 1 - 20% más de segundos ganados
Página 2 - 37% más de segundos ganados
Página 3 - 41% más de segundos ganados
Página 4 - 4% más de segundos ganados
Página 5 - 51% más de segundos ganados
Vale la pena señalar que la página que era un 4% más rápida pasó de 2,06 segundos a 1,97 segundos, por lo que ya era rápida para empezar. En general, Venture Harbor experimentó una disminución del 30,2% en el tiempo de carga en todo su sitio web. Eso es una gran mejora.
Recomendaría usar Cloudflare o StackPath (anteriormente MaxCDN) para ayudarlo a configurar su red de entrega de contenido.
Alojar videos en plataformas externas
Los videos definitivamente pueden agregar mucho valor a su sitio web. De hecho, es más probable que el 73% de los consumidores compren productos en línea si pueden ver un video al respecto.
Pero los videos en su sitio web pueden ralentizar sus tiempos de carga si no están optimizados correctamente.
Supongamos que filmó un video de demostración de un producto que desea agregar a su sitio web. ¿Cómo aborda esto?
Si planea cargar el video directamente en su sitio web a través de un protocolo de transferencia de archivos (FTP) o su editor de WordPress, es el enfoque incorrecto. Hacer esto significa que el video se alojará en su servidor, lo que ocupará toneladas de espacio. Mire cómo se compara esto con otros tipos de archivos .
Para aquellos de ustedes que están usando un plan de alojamiento compartido, estarán limitados en la cantidad de espacio que pueden usar. Agregar videos a su sitio web de esta manera empujará sus límites. Esto también puede dificultar la experiencia del usuario. Suponiendo que varias personas quieran ver un video simultáneamente, los servidores con ancho de banda limitado causarán retrasos y paradas durante la reproducción.
En su lugar, suba sus videos a una plataforma de terceros, como YouTube.
Esa plataforma albergará su video; luego, simplemente puede incrustar el video en su sitio web. Este método le ahorrará espacio en el servidor y acelerará su sitio web.
Desinstalar complementos no utilizados
Los complementos son una excelente manera de mejorar el rendimiento de su sitio web. Hay un complemento para casi todo lo que puedas imaginar.
Yo también los uso y tienden a hacerme la vida mucho más fácil.
Dicho esto, demasiados complementos pueden hacer que su sitio web sea pesado y ralentizar sus tiempos de carga. Por lo tanto, lo mejor para usted es instalar solo los complementos que realmente va a usar (¡también, haga algunas tareas domésticas de vez en cuando!).
Cuando busque un complemento, busque soluciones todo en uno para que no necesite obtener una para cada pequeña característica. Por ejemplo, digamos que está buscando el mejor complemento de WordPress para redes sociales . En lugar de obtener un complemento para Instagram, un complemento para Facebook y un complemento para Twitter, busque uno que sea compatible con todas estas plataformas.
Revise sus complementos y elimine los que no esté usando. Potencialmente, estos podrían ralentizar su sitio web.
Conclusión
No se puede subestimar la importancia de la velocidad del sitio web. Los tiempos de carga de la página pueden hacer o deshacer el éxito de su sitio.
No puede simplemente lanzar un sitio web y olvidarse de él. Su velocidad de carga debe controlarse de forma regular. De lo contrario, no tendrá forma de saber dónde se encuentra y qué necesita mejorar.
Entonces, ¿qué se necesita para tener un sitio web rápido en 2021? No hay una sola cosa que puedas hacer. Comience siguiendo la lista de mejores prácticas que he identificado anteriormente.
Y recuerde: crear un sitio web rápido no es solo cuestión de instalar algunos complementos, sacudirse las manos y decir "¡Buen trabajo!" Es un proceso continuo que implica pruebas, ajustes y limpieza regulares para mantener altas las velocidades de su página web.




















0 Comentarios